![]() O CSS sprite é a técnica que uma única imagem incorpora várias imagens do site. Estas imagens apenas aparecerão através da propriedade do CSS background-position.
O CSS sprite é a técnica que uma única imagem incorpora várias imagens do site. Estas imagens apenas aparecerão através da propriedade do CSS background-position.
Um site com muitas imagens pode demorar muito tempo para carregar e gera várias solicitações de servidores. Através do sprite menos imagens é usadas e ocorre a redução do número de pedidos de servidor.
O CSS sprite proporciona melhor performance ao site e menos requisições HTTP. Com o CSS Sprite você pode utilizar de várias formas, botões, menus, backgrounds e imagens para compor o layout.
Vamos fazer um exemplo de menu com css sprite e um outro exemplo que uma imagem servirá para 2 divs dentro do layout.
Para compor o menu usarei a imagem (menu.png). Que terá uma função de rollover, ao passar o mouse chamará uma pedaço do menu.

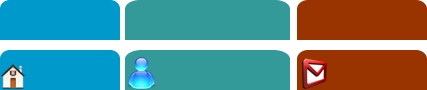
Para compor o topo do site usarei a imagem (topo.png)

<style type="text/css">
<!--
#logomarca{
background:url("topo.png") no-repeat scroll 0 0 transparent;
border:1px solid #FF3366;
height:138px;
left:4px;
position:absolute;
top:3px;
width:123px;
}
#chat{
background:url("topo.png") no-repeat scroll -206px -46px transparent;
border:1px solid #009999;
height:92px;
left:385px;
position:absolute;
top:17px;
width:95px;
}
#menu {
position:absolute;
top:200px;
}
#menu li{
display: inline;<br />
}
#menu li a {
background:url("menu.png") repeat scroll 0 0 transparent;
color:white;
float:left;
font-size:21px;
height:31px;
padding-top:9px;
text-decoration:none;
}
#menu .home{
background-position: 0px 0px;
width: 72px;
padding-left:28px;
}
#menu .home:hover{
background-position: 0px -50px;
}
#menu .sobre {
background-position:-110px 0;
width:144px;
padding-left:46px;
}
#menu .sobre:hover {
background-position: -110px -50px;
}
#menu .contato {
background-position:-300px 0;
width:96px;
padding-left:31px;
}
#menu .contato:hover {
background-position: -300px -50px;
}
Com esta técnica é possível aplicar apenas uma imagem para todo o menu do seu site, Você não precisa fatiar imagem por imagem para colocar em cada espaço do menu definido. Como os valores de posicionamento do background as imagens selecionadas vão aparecendo.
No exemplo do menu, foi necessário apenas uma requisição ao servidor, pois com apenas 1 uma imagem (menu.png) foi construído todo o menu.
Não fazendo com esta técnica, seria necessário criar 6 imagens e ocorreriam 6 requisições ao servidor.
<div id="logomarca"></div> <div id="chat"></div> <ul id="menu"> <li><a class="home" href="#">Home</a></li> <li><a class="sobre" href="#">Quem sou</a></li> <li><a class="contato" href="#">Contato</a></li> </ul>
Nas divs logomarca e chat, estou usando uma mesma imagem (topo.png). Ou seja, através de uma única imagem podemos compor diversos blocos do site.
como por imagem no css
parabens,
estou estudando e achei seu topico muito bom…
contienue assim.
Ola… muito bom seu trabalho…
Sou novato em wordpress,… entao ja sabe… pergunta e perguntas de como fazer…
Gostaria de ao clicar em um link, abrir uma janela sobreposta, tipo transparencia… é possivel? como faco?
Obrigado e sucesso!!!
Muito bom, clareou bem as ideias! Keep Going 😉
Prezado já tenho uma imagem sprite e quero tirar dela duas logos demo e colocar minha logo, poderia me ajudar, pois, estou voltando e mexer com site e não estou encontrado tutorias sobre.
Desde já, muito grato,
Vini da INFODIGIT-PC